メインをWordPressのフルサイトエディター(ブロックテーマ)でホームページ制作に移行して1年。
慣れてはきましたが、いまだに正解が見つからない部分も多いです。
特にカスタムフィールド周りはずっと試行錯誤していました。
そして、やっと「これだ!」という方法が見つかったのでシェアします。
この方法を使えば、ほぼノーコードで柔軟性のあるカスタムフィールドを実装することができます。コードが苦手な僕もニッコリです。
では、行ってみましょう。
ポートフォリオ用のカスタムフィールドを作る
この記事のゴールはポートフォリオ用のカスタムフィールドを作ることです。
投稿ページに以下の3点の内容をカスタムフィールドで掲載することを目標にします。
- タイトル
- 説明
- URL(ボタン形式で実装)
Lazy Blocksをインストール
まずは、下準備です。
テーマはブロックテーマから適当に選んでください。
今回はWordPress公式テーマの「Twenty Twenty-Five」を選びました。
カスタマイズを一切しない裸の状態でテストしています。
そして、今回の肝であるプラグイン「Lazy Blocks」をインストールしましょう。
Lazy Blocksにブロックを追加

Lazy Blocksの「Add Block」からブロックを追加します。
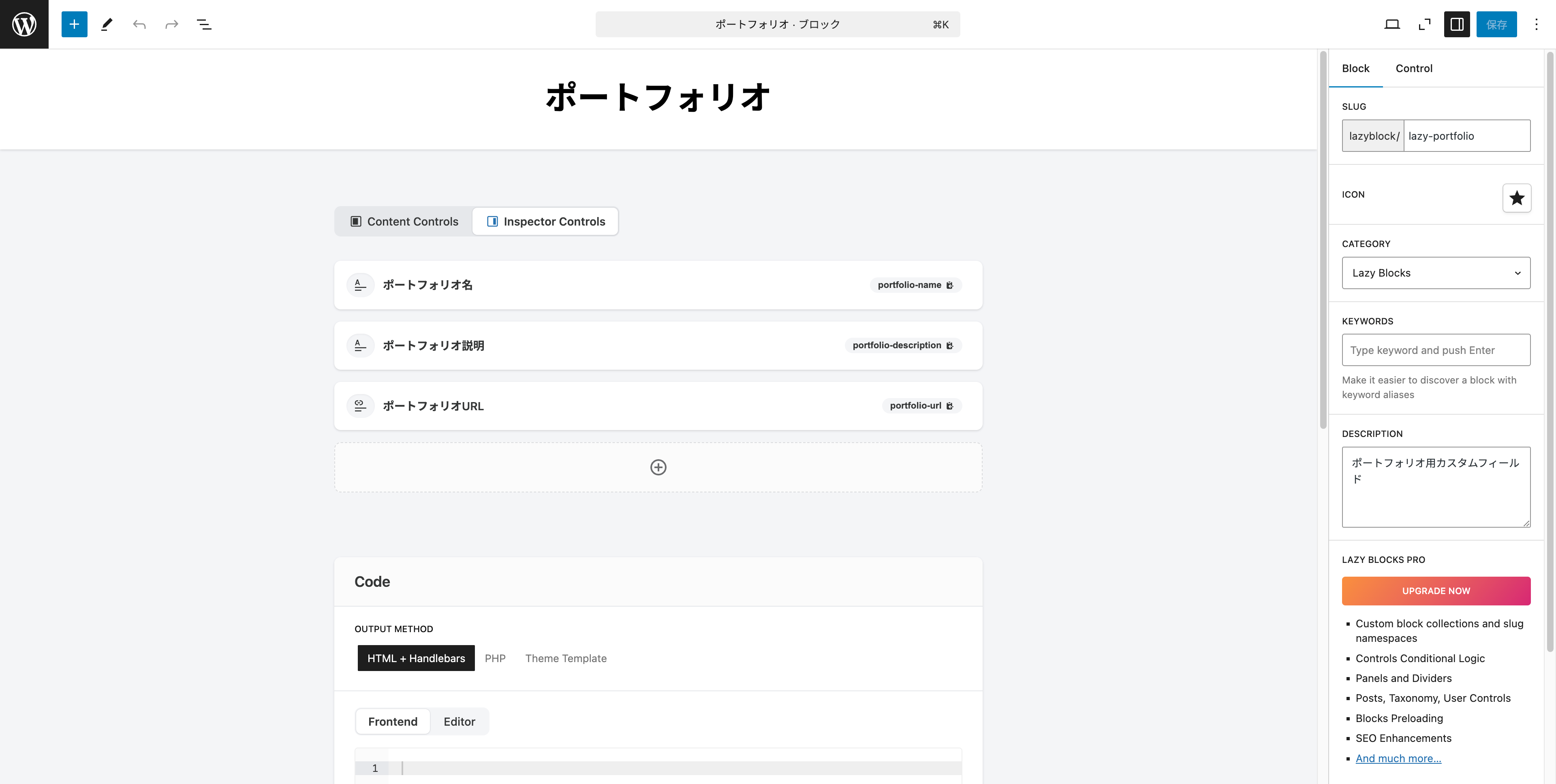
Block Nameに「ポートフォリオ」と入力。
右サイドバーのBlockには下記を入力します。
| SLUG | 「lazy-portfolio」と入力 |
| ICON | わかりやすいアイコンを選んでください |
| CATEGORY | 「Lazy Blocks」を選択 |
| KEYWORDS | 「ポートフォリオ」などのキーワードを入力 |
| DESCRIPTION | 「ポートフォリオ用のカスタムフィールド」など説明を入力 |
カスタムフィールド「タイトル」を作る
次に画面中央の「+ボタン」からブロックを追加します。
まずはタイトルから。以下を入力します。
| LABEL | 「ポートフォリオ名」と入力 |
| NAME | 「portfolio-name」と入力 |
| TYPE | 「テキスト」を選択 |
| PLACEMENT | 「Content」「Inspector」どちらも選択 |
| SAVE IN META | 「Yes」を選択(これ重要) |
カスタムフィールド「説明」を作る
続いて、「説明」を作ります。
画面中央の「+ボタン」からブロックを追加します。以下を入力してください。
| LABEL | 「ポートフォリオ説明」と入力 |
| NAME | 「portfolio-description」と入力 |
| TYPE | 「リッチテキスト(WYSIWYG)」を選択 |
| PLACEMENT | 「Content」「Inspector」どちらも選択 |
| SAVE IN META | 「Yes」を選択(これ重要) |
カスタムフィールド「URL」を作る
続いて、「URL」を作ります。
画面中央の「+ボタン」からブロックを追加します。以下を入力してください。
| LABEL | 「ポートフォリオURL」と入力 |
| NAME | 「portfolio-url」と入力 |
| TYPE | 「URL」を選択 |
| PLACEMENT | 「Inspector」を選択 |
| SAVE IN META | 「Yes」を選択(これ重要) |
これでブロックの追加は完了です。「公開」を押して保存してください。
URLとボタンを紐づける
ここが曲者です。
カスタムフィールドのURLは、そのまま使うことができません。
ボタンブロックと紐づけるために、少しだけPHPを記述する必要があります。
適当なfunction.phpに下記のコードを記載します。
プラグイン「WPCode Lite」などを使ってサクッと入れてしまっても良いです。
function portfolio_block_type_variations( $variations, $block_type ) {
if ( 'core/button' === $block_type->name ) {
$variations[] = array(
'name' => 'url',
'title' => 'ポートフォリオURL',
'attributes' => array(
'metadata' => array(
'bindings' => array(
'url' => array(
'source' => 'core/post-meta',
'args' => array(
'key' => 'url',
),
),
),
),
),
);
}
return $variations;
}
add_filter( 'get_block_type_variations', 'portfolio_block_type_variations', 10, 2 );エディターテンプレートを用意する
次にフロント側の表示方法を制御します。
外観の「エディター」から「テンプレート」に移動します。
そして「個別投稿テンプレート」を選択してください。
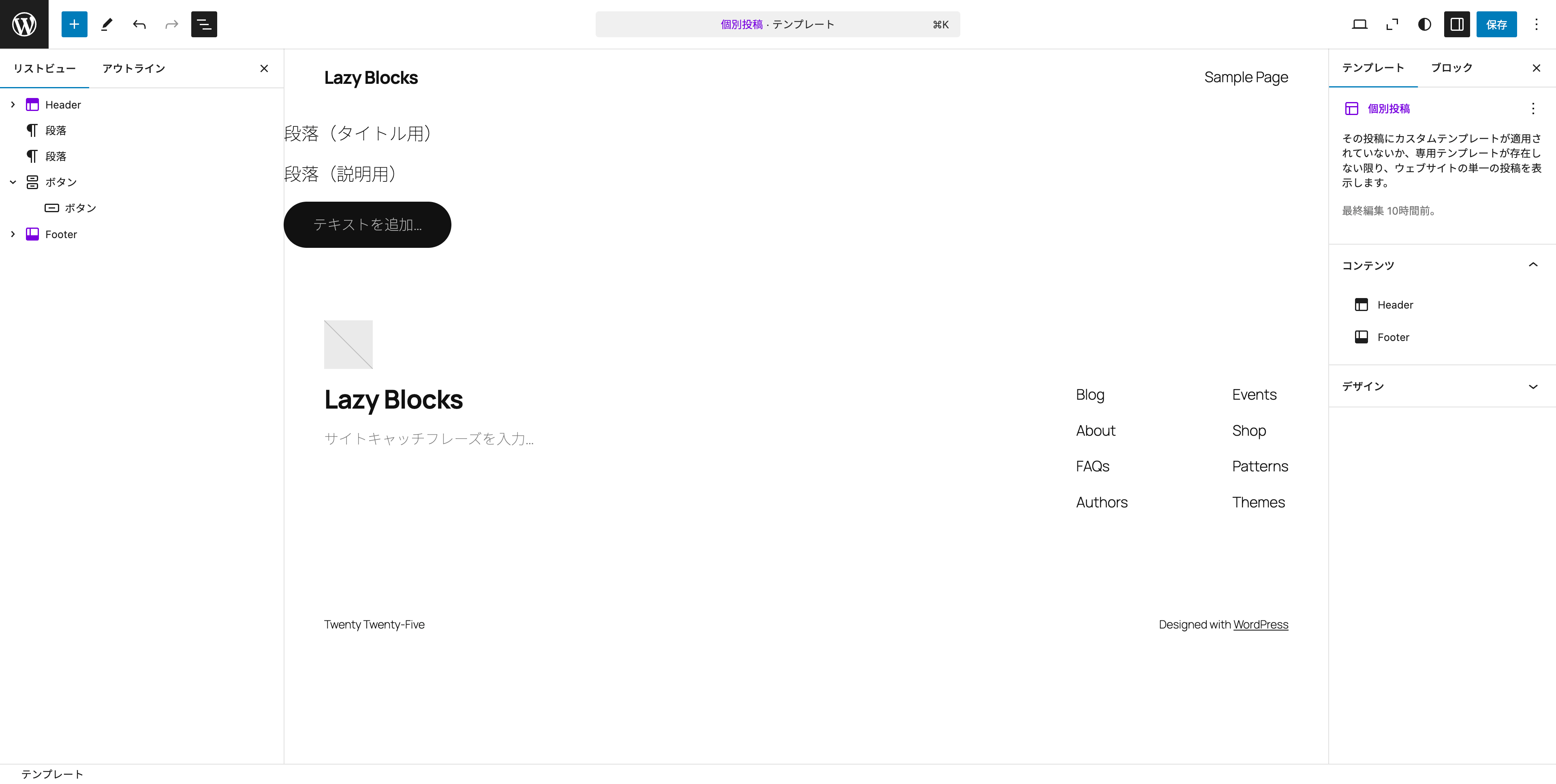
今回は最低限の表示だけ確認したいので、ヘッダーとフッター以外を削除しました。

そしてブロックを以下の3つを用意します。
- 段落ブロック(タイトル用)
- 段落ブロック(説明用)
- ボタンブロック(URL用)
ブロックとカスタムフィールドを紐づける
段落ブロックを選択すると、右サイドバーに「属性」という項目が追加されます。
項目をクリック→contentをクリックするとカスタムフィールド名が選択できます。
各段落ブロックに「portfolio-name」と「portfolio-description」を紐づけましょう。
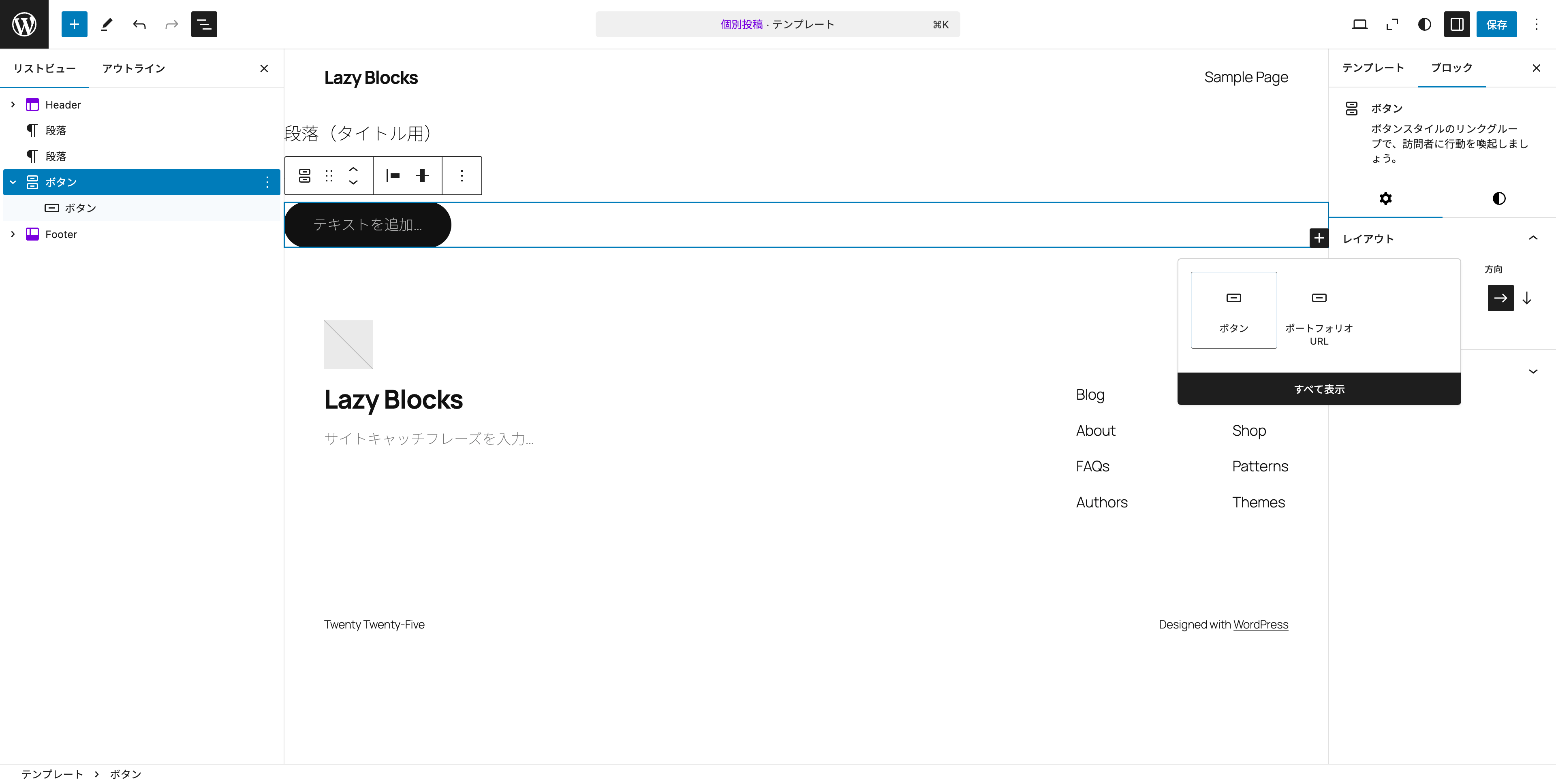
ボタンとカスタムフィールドを紐づける

ボタンブロックだけは少し選択方法が違います。
ボタンブロックの親ブロックを選択して、右下の黒い「+ボタン」を押すと、先ほどPHPで追加した「ポートフォリオURL」が追加できます。
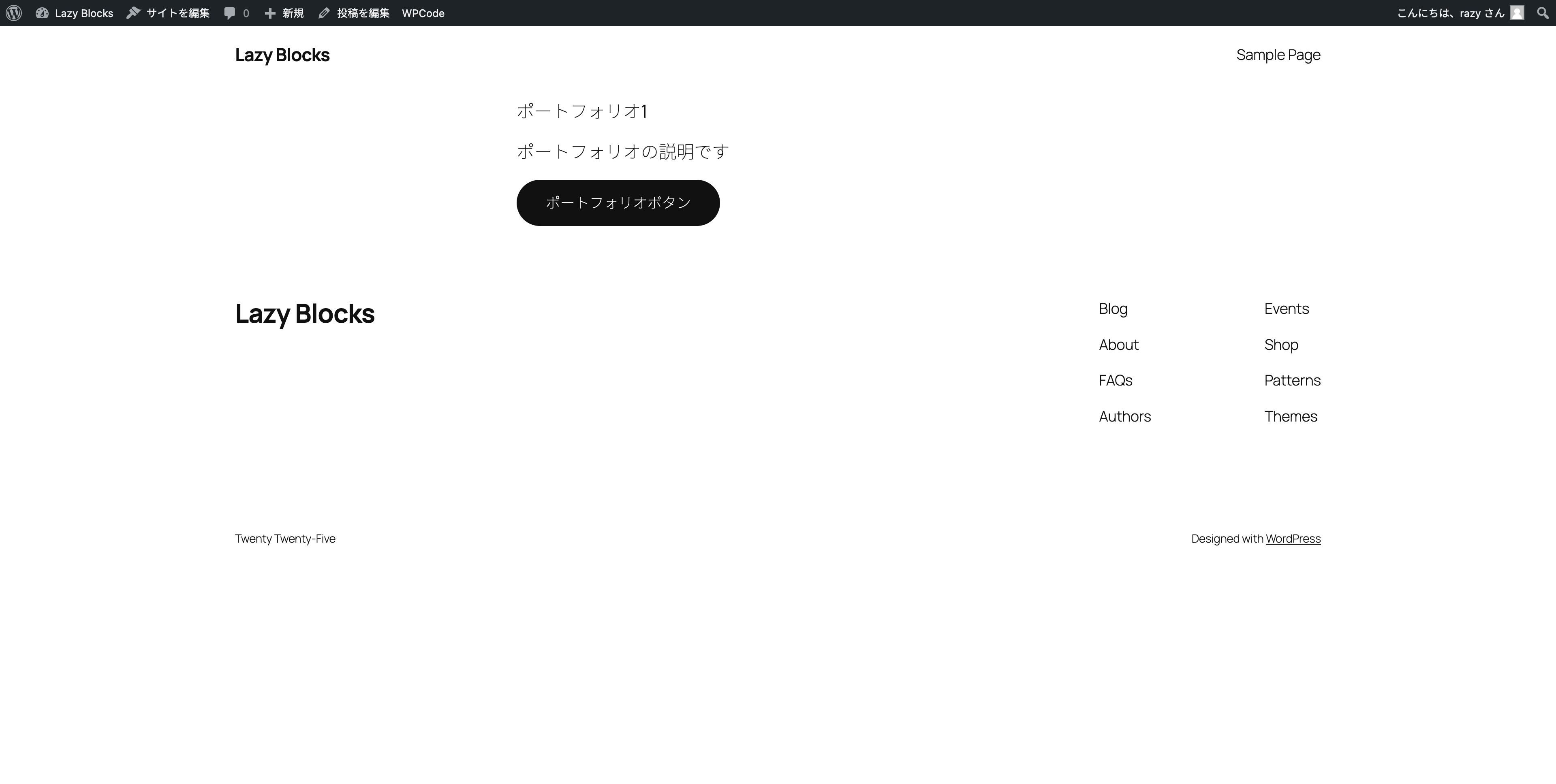
これで最低限のフロント用の表示が完成しました。
カスタムフィールドを入力する
あとは、実際にカスタムフィールドに値を入力するだけ。
カスタム投稿タイプの「ポートフォリオ」から新規追加をします。

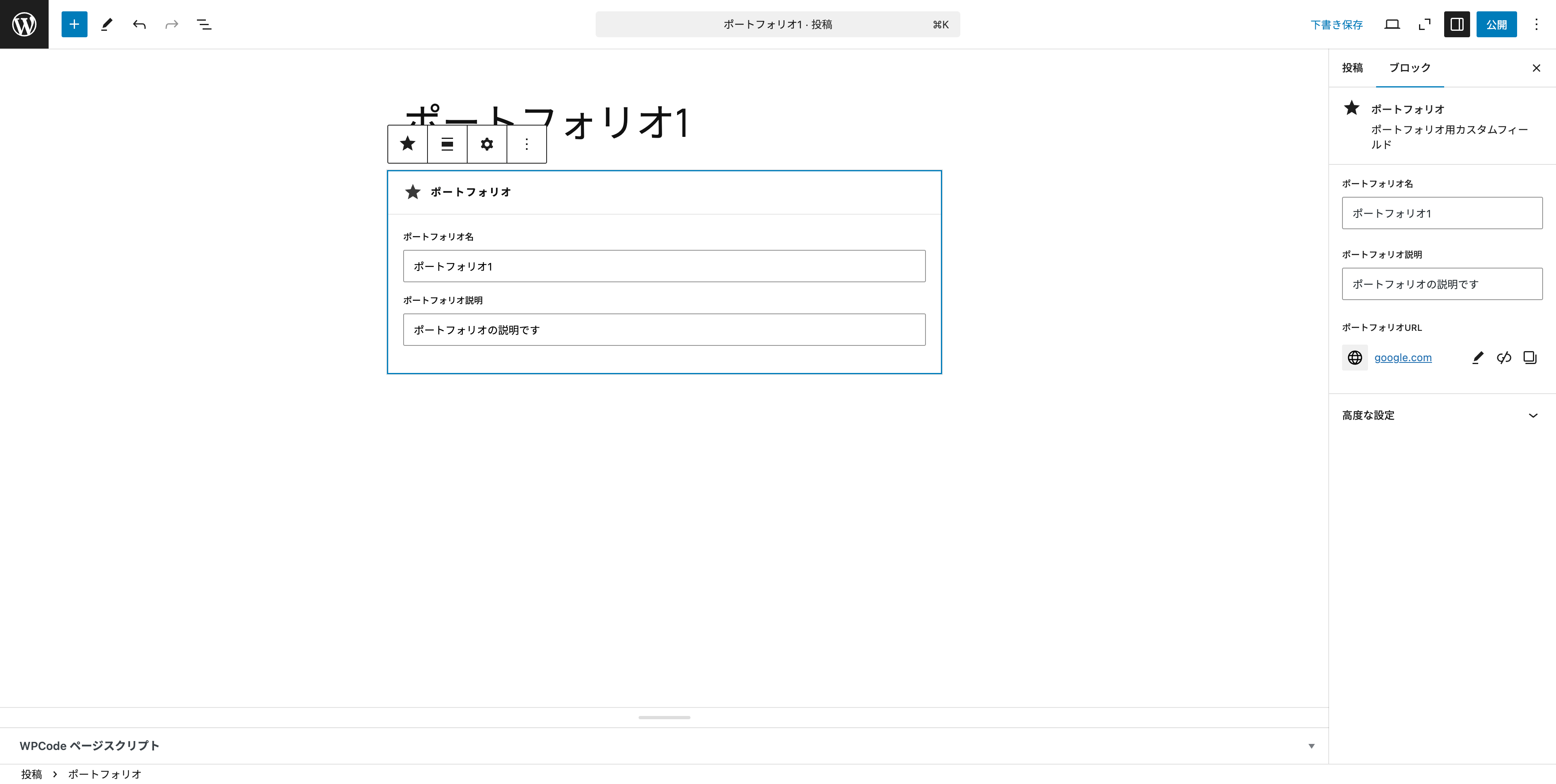
そして本文中に、「ポートフォリオブロック」を追加します。
タイトルと説明欄が表示されるので、適当に埋めます。
URLだけは右サイドバーからしか入力できない点は注意が必要です。

これで公開をすると、カスタムフィールドの値が反映されているはずです。
テンプレート機能でブロックを初期配置する
基本的なカスタムフィールドの表示方法は以上です。
ただ、いちいち新規投稿で「ポートフォリオブロック」を追加するのは面倒ではありませんか?
理想は、新規投稿を開くと「ポートフォリオブロック」が初期配置されていることですよね。
実は、Lazy Blocksのテンプレート機能を使えば、ノーコードで初期配置まで可能です。
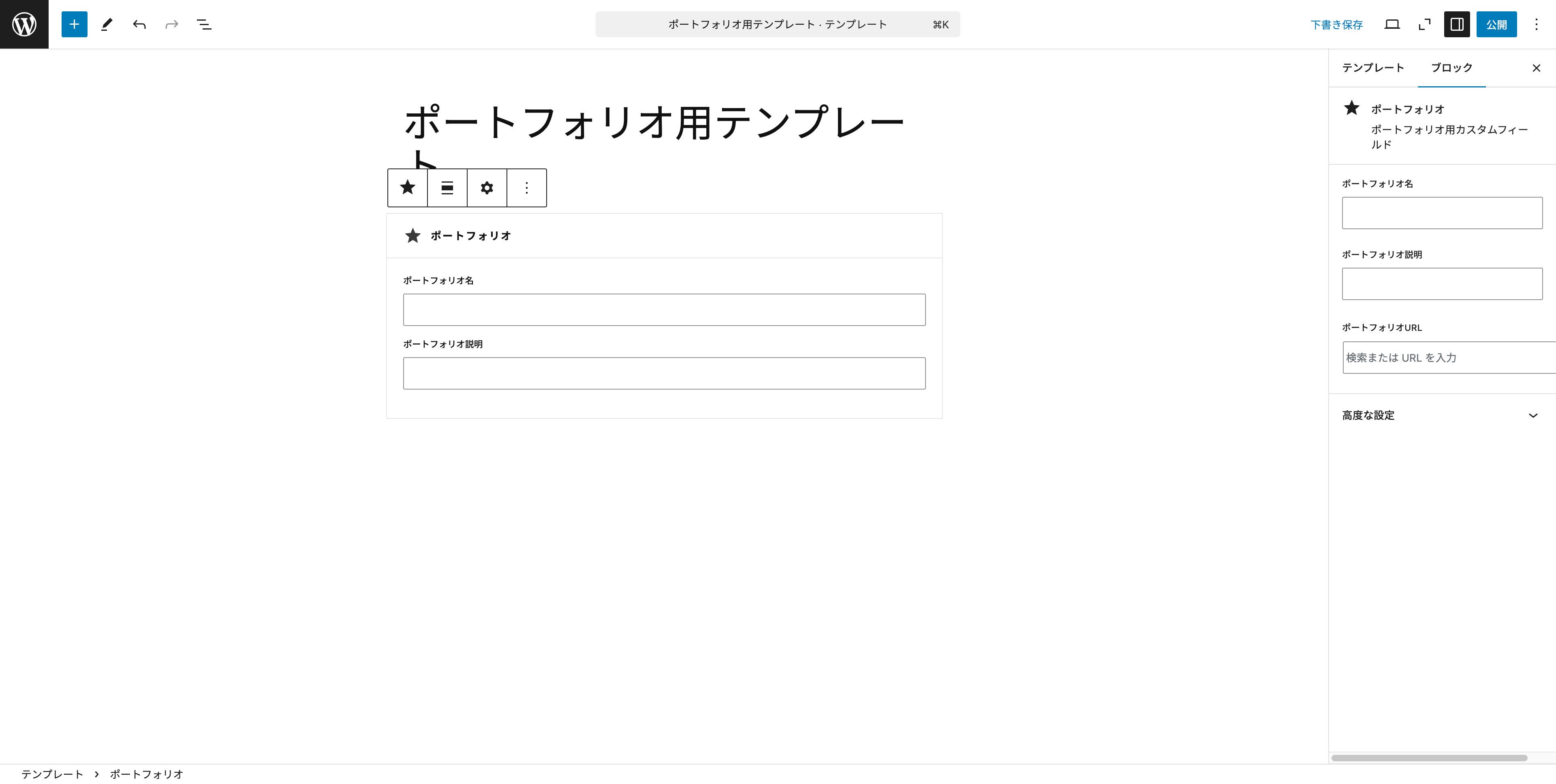
まずは、Lazy Blocksのテンプレートから、新規投稿を追加を行います。
タイトルはわかりやすいように「ポートフォリオ用テンプレート」としておきましょう。
右サイドバーの「Template Settings」から、投稿タイプを選びます。今回は「投稿」ですね。

あとは、メインエリアに「ポートフォリオブロック」を設置して公開するだけ。(ブロック内は空欄にしてください)

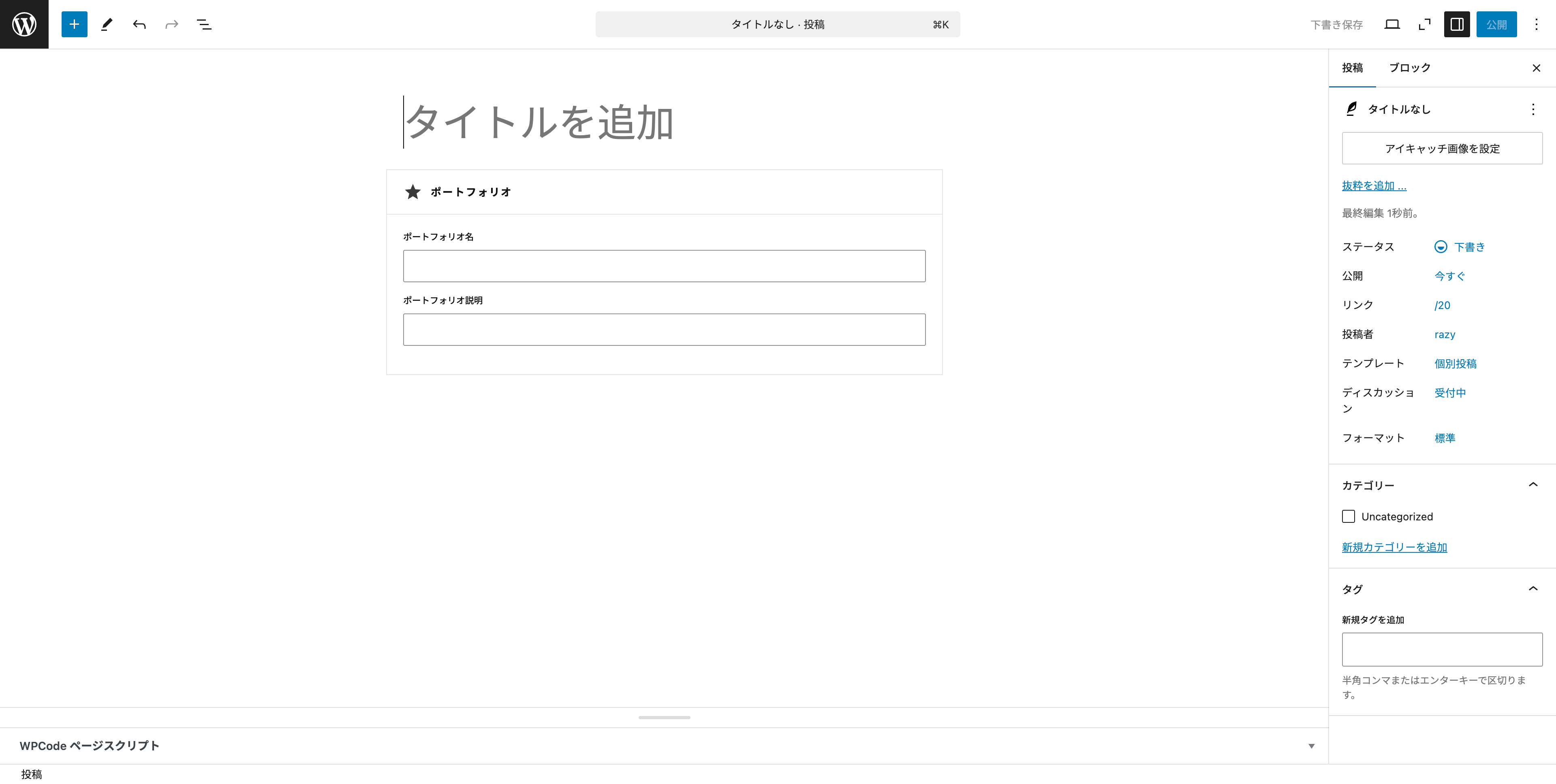
これだけで、次から新規投稿を開くたびに、ポートフォリオブロックが初期配置されるようになります。マジで便利なので覚えておきましょう。
まとめ
以上、Lazy Blocksを使って、フルサイトエディターでカスタムフィールドを作る方法でした。
ほぼノーコードでカスタムフィールドが実装できるので、制作の幅も広がると思います。
今回は触れませんでしたが、カスタム投稿タイプを作って、専用のカスタムフィールドを用意することもでき、柔軟性が高い方法と言えるでしょう。
そして、何よりもブロックとの相性が良いのが、この方法の良いところです。
特に、この方法とテーマ「unitone」の相性は最高だと感じました。
unitoneの豊富なブロックと相まって、CSSを一切書かないでデザインを整えることができます。
興味があればunitoneもチェックしてみてください。
最後までご覧いただきありがとうございました。